Code-barres
Bonjour à toutes et à tous,
Fichier PDF ci-dessous:
Un code-barres en digiscrap peut permettre l’introduction originale d’une date ou même d’un petit commentaire.
Voyons comment le créer avec Photoshop grâce ce tutoriel de Scrapbooking digital.
① Ouvrez un nouveau document de 600px/300px, fond blanc et 300dpi
Tapez D pour réinitialiser les couleurs en noir et blanc.
- Créez un nouveau calque. Nommez-le « code »
- Tout en maintenant Ctrl ou C md enfoncé tapez « envoyer » sur votre clavier. Votre nouveau calque se remplit de blanc.
② Dans le Menu:
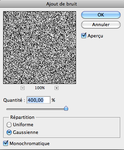
FILTRE ☛ BRUIT ☛ AJOUT DE BRUIT
avec les réglages suivants:
OK
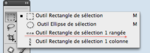
③ Dans l’OUTIL SELECTION, prenez OUTIL RECTANGLE DE SELECTION 1 RANGEE
Cliquez au centre de votre rectangle, une rangée de sélection de 1px se forme.
Ctrl T ou Cmd T pour rappeler la TRANSFORMATION MANUELLE
puis placez vous sur la ligne de sélection qui s'est créée jusqu’à voir apparaitre les 2 flèches haut et bas (on ne voit pas pas les poignées de transformation)
Tirez d’abord vers le bas pour rejoindre l’extrémité inférieure du document:
puis ensuite revenez à la poignée de transformation centrale supérieure (que vous voyez cette fois) et tirez vers le haut.
Vous avez votre code barre!
Si vous trouvez vos lignes trop serrées, utilisez les poignées latérales pour élargir le code jusqu’à ce que l’aspect vous satisfasse
Validez.
Ctrl D ou Cmd pour désélectionner.
Passons à présent à la décoration.
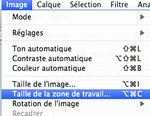
④ Etendez votre zone de travail: dans le Menu:
IMAGE ☛ TAILLE DE LA ZONE DE TRAVAIL

Dans la fenêtre qui apparait tapez la nouvelle taille : 800px/500px
⑤ Placez des repères ainsi: 4 verticaux et un horizontal pour délimiter 2 petites portions de code dans la partie inférieure.
Avec l’OUTIL RECTANGLE DE SELECTION (classique cette fois) avec l’option « Ajouter à la sélection » dans la barre des options,
sélectionner 2 parties de la base du code en laissant quelques lignes à droite, à gauche et au centre gauche.
Effacez les sélections avec la touche « effacer » du clavier.
Ctrl D ou Cmd pour désélectionner
A présent tapez des chiffres ou des lettres avec l’OUTIL TEXTE dans les partie laissées libres ou aussi en dehors du code.
Tapez vos textes sur des calques différents, vous les déplacerez mieux ou vous les modifierez mieux si besoin est.
Utilisez la palette des CARACTERES et la fonction « Définir l’approche des caractères sélectionnés » pour remplir les espaces vides laissés par les lettres:
La base étant 0, mon approche pour La galette des rois à présent de 160 (choisissez dans le menu déroulant ou tapez votre chiffre) permet au texte de s'étaler sans changer la forme des caractères.
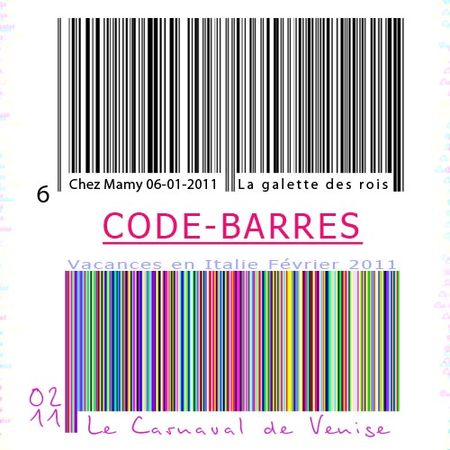
Continuez à agrémenter votre code. Quand vous êtes satisfaits, masquez le calque d’arrière-plan enregistrez en PNG et utilisez votre code sur la page à laquelle il est destiné!
❤ Si vous désirez un code coloré, il vous suffit lors de l’ajout de bruit de régler ainsi:
après les manoeuvres décrites vous obtiendrez ceci:
Bonne création!






















/https%3A%2F%2Fstorage.canalblog.com%2F48%2F69%2F741204%2F81754395_o.jpg)
/https%3A%2F%2Fstorage.canalblog.com%2F24%2F77%2F741204%2F79670340_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F29%2F93%2F741204%2F78844105_o.png)
/https%3A%2F%2Fstorage.canalblog.com%2F55%2F23%2F741204%2F61973971_o.png)